Random
Use Photoshop’s checkered canvas for loading images

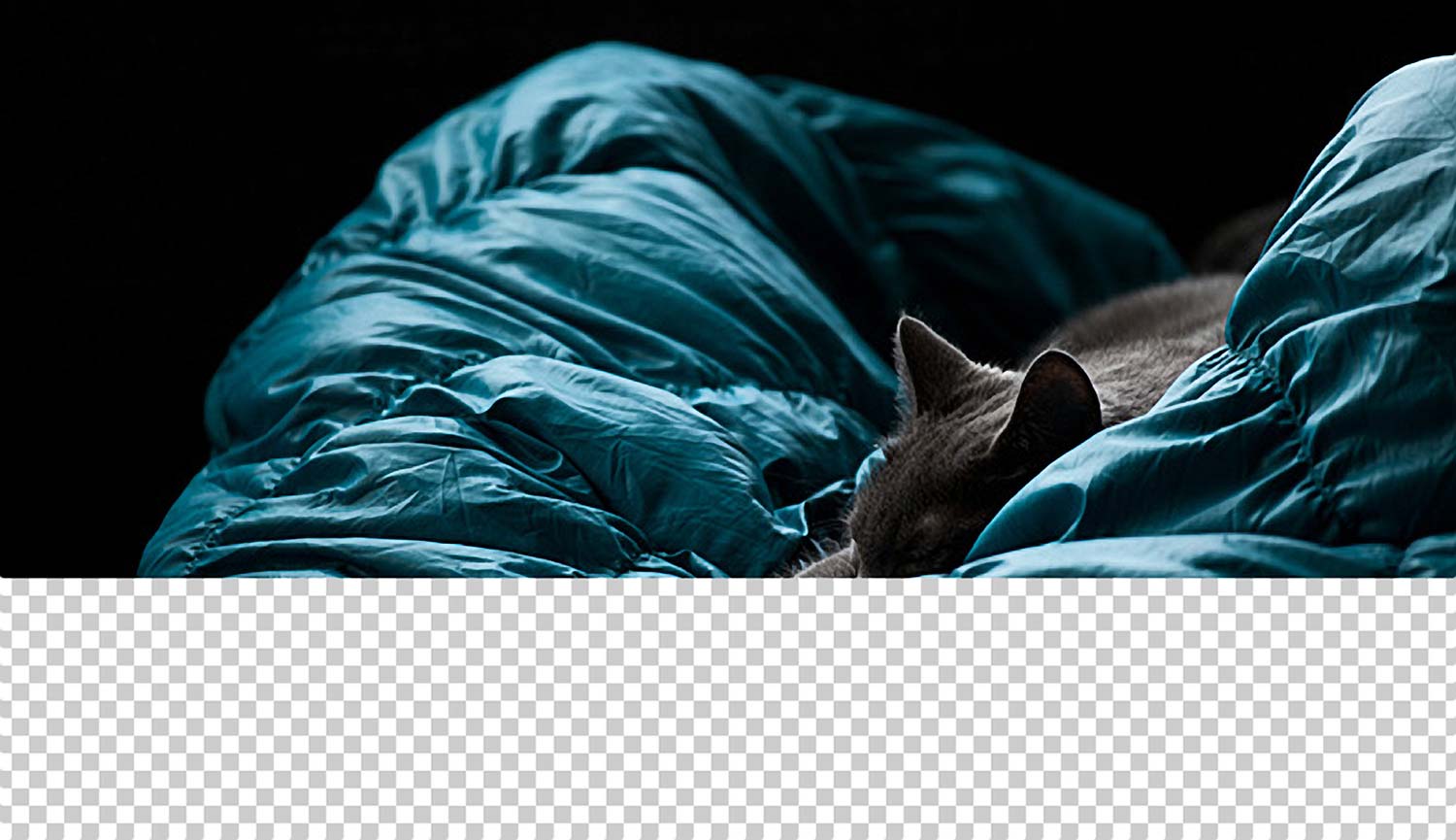
The best part of releasing a website or app is getting to the point where you can casually tweak things. I decided to have a little fun and set image backgrounds to the checkered canvas Photoshop uses to indicate transparency. It’s incredibly simple, requiring only a repeat background in CSS, but effective nonetheless. Below is the code and you can download the checker asset here. Feel free to use it on your own site.
img {
background: url(/assets/checker.png);
}